Плагин Google XML Sitemaps предназначен для автоматического создания и обновления Sitemap (XML) при публикации или редактировании записи или страницы.
И я как женщина постараюсь доходчиво все разъяснить и показать.
В добавок плагин XML-Sitemap отправит полученный файл поисковым системам через так называемые «пауки» от Google и Yandex.
Установка этого плагина, как и любых других и не занимает много времени. Все делается как обычно со всеми плагинами.
То есть с локального диска вашего компьютера с помощью FileZilla в папку на сервере, где находится ваш блог : … wp-content/plugins/.
То есть с локального диска вашего компьютера с помощью FileZilla в папку на сервере, где находится ваш блог : … wp-content/plugins/.
А здесь можно скачать XML-Sitemap: http://wordpress.org/plugins/google-sitemap-generator/
Можно и по другому, через форму поиска меню “Плагины” жмем “Добавить новый” , потом находим Google XML Sitemaps и устанавливаем.
Результатом после активации (WordPress плагин XML-Sitemap) являются файлы sitemap.xml и sitemap.xml.gz, которые находятся в корневом каталоге вашего сервера.
Эти файлы нужны для поисковых систем, чтобы те, получая информацию, быстрее могли находить и индексировать страницы сайта.
Не забудьте в файле robots.txt включить строку:
User-agent: Yandex
Allow: */uploads
Allow: /wp-content/uploads/
Disallow: /cgi-bin
Disallow: /wp-admin/
Disallow: /wp-includes/
Disallow: /wp-content/plugins/
Disallow: /wp-content/cache/
Disallow: /wp-content/themes/
Disallow: /wp-trackback
Disallow: /wp-feed
Disallow: /wp-comments
Disallow: /feed/
Disallow: */feed
Disallow: */trackback
Disallow: */comments
Host:wp.aspekti.eu
Sitemap: http://wp.aspekti.eu/sitemap.xml
Замените wp.aspekti.eu именем вашего сайта.
И так …мы уже активировали плагин XML Sitemap через меню Плагины -> Установленные.
Теперь давайте разберемся с настройками wordpress плагина XML-Sitemap. Открываем админку плагина через Настройки -> XML-Sitemap
Теперь давайте разберемся с настройками wordpress плагина XML-Sitemap. Открываем админку плагина через Настройки -> XML-Sitemap
Устанавливаем базовые параметры плагина. Смотрите на восклицательные знаки.
Обратите внимание на пункт отмеченный красным восклицательным знаком, прежде чем ставить галочку нужно получить идентификатор приложения (Application ID) от Yahoo.
Далее выставляем Расширенные параметры:
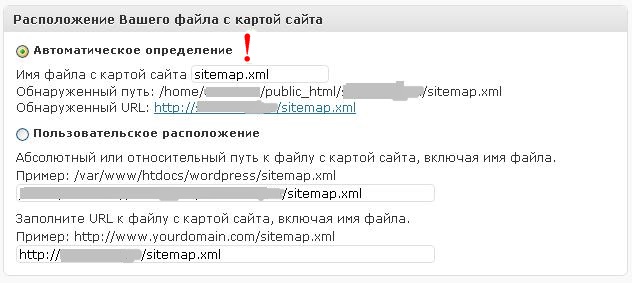
Следующий шаг … установка Расположения вашего файла с картой сайта
Теперь выставляем, что включать в карту. Обратите внимание, если сайт не наполнен контентом, то не ставить галочку Включать категории.
Нужно дать отстоятся сайту и включить опцию после индексации для увеличения числа страниц в карте и в индексе.
Нужно дать отстоятся сайту и включить опцию после индексации для увеличения числа страниц в карте и в индексе.
Дополнительно два скриншота с параметрами XML-Sitemap:
Не забудьте сохранить параметры перед выходом!
Теперь в верхней части окна настроек жмите ссылку заново построить карту сайта, для создания самой карты и оповещения поисковых систем об изменениях.
А дальше… адрес созданного файл карты блога добавить в панели вебмастеров Яндекса и Гугла.
Это сделать нужно ОБЯЗАТЕЛЬНО!
Конечно не забиваем там же добавить ваш robot.txt и все это проверить.
Но это не все!
Надо подумать и о посетителей вашего блога и поэтому нам нужен еще один обязательный плагин для wordpress. Для создания карты WordPress блога (site map)
WP плагин Dagon Design Sitemap Generator, будет создавать предназначенную для посетителей вашего блога карту сайта.
Примерно такого вида: http://wp.aspekti.eu/spisok-stat-ej
Эта карта поможет сделать ваш WP блог более прозрачным для посетителей, то есть позволит упростить для них перемещение между материалами блога и поиск нужных постов.
Источник http://wp.aspekti.eu/